可视化着色器实现物体溶解效果
本节我们将使用空间着色器制作一个物体溶解的效果,并使用可视化着色器编辑器实现。
备注
这个教程假定你对着色器有一些基本的了解,例如类型( vec2 , float ),函数,内置变量(TIME)的使用,以及noise的概念。如果你对这些概念摸不着头脑,那么你在完成这个教程之前,最好先从 The Book of Shaders 获取一些基本知识。
设置
我们使用一个空场景来进行操作,首先向场景添加一个新的 MeshInstance 节点。
在属性面板中,点击“网格”旁边的“[空]”,然后选择“新建SphereMesh”。
这会在场景中添加一个SphereMesh。
之后点击“材质”下方的“[空]”,创建一个ShaderMaterial,并创建一个VisualShader。点击VisualShader会弹出编辑界面。
创建噪声贴图(noisetexture)
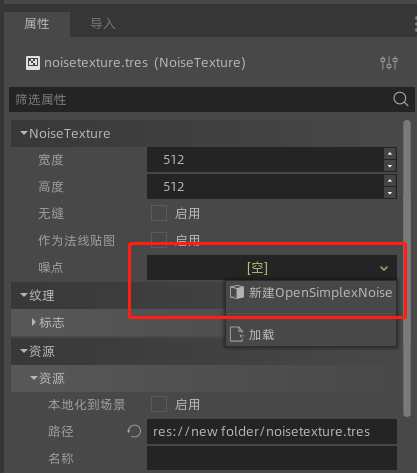
为了更好的实现溶解的效果,我们需要制作一张噪声贴图,首先让我们新建一个noisetexture资源:

之后,我们需要创建一个OpenSimplexNoise:

至此,我们的噪声贴图已经创建完毕。
编写着色器
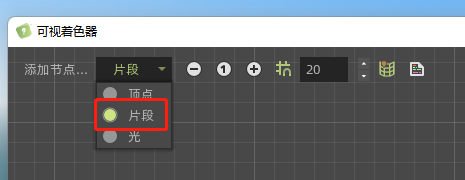
接下来让我们正式开始编写着色器的工作,我们这个只需要在片段方法中进行编辑,所以确保你已经切换到片段方法:

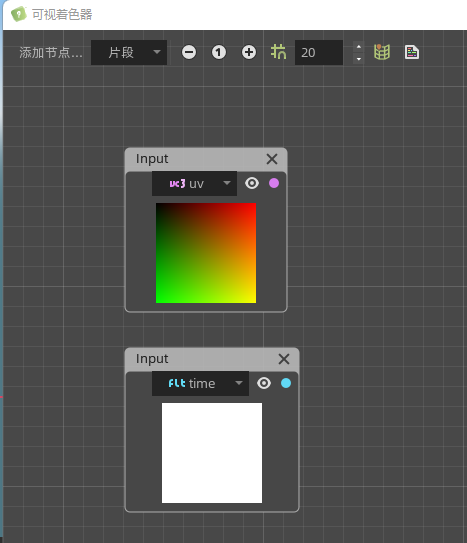
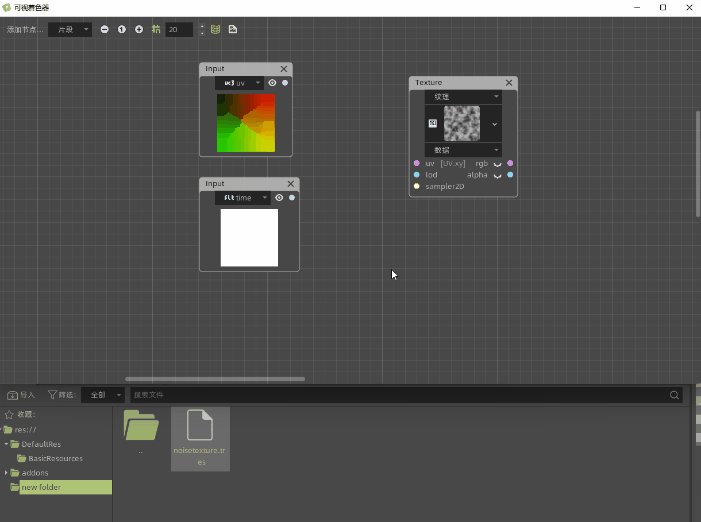
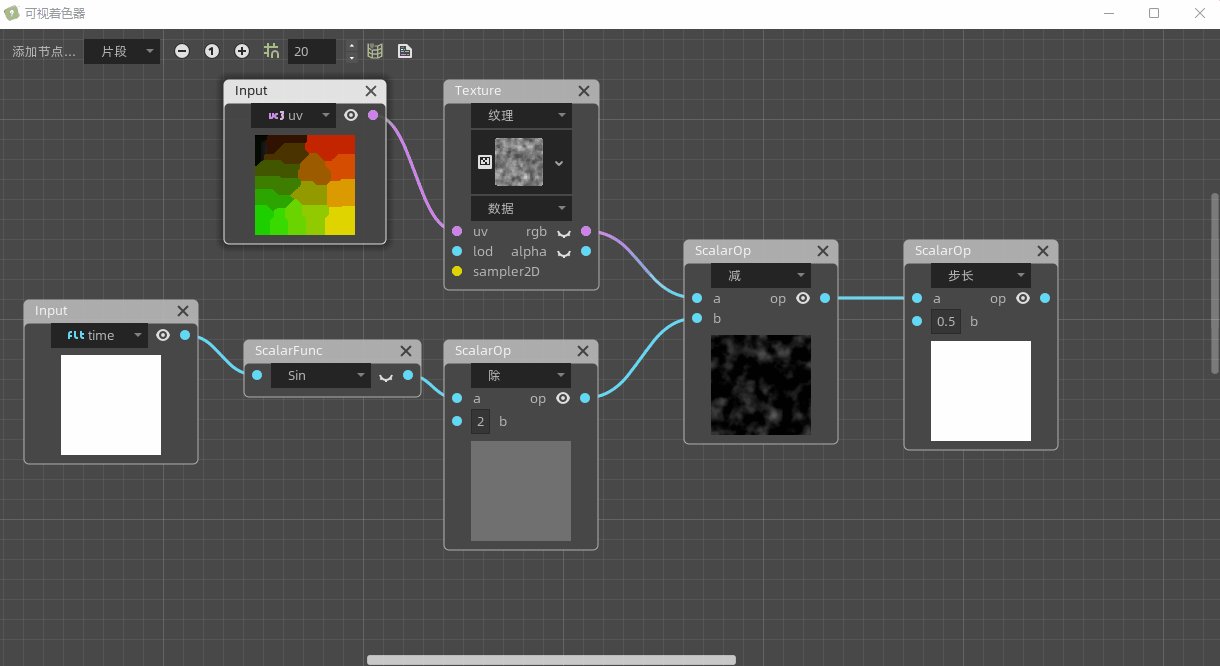
首先,让我们创建两个Input节点,一个是UV,用于后续将噪声贴图映射到材质上;一个是time,用于实现溶解的动态效果,我们可以点击模块右上角的眼睛符号来预览当前的颜色效果,这是代码着色器所没有的优势。

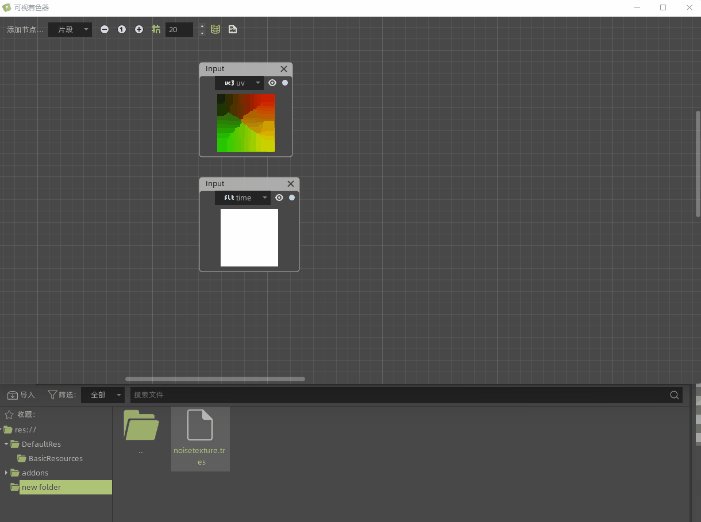
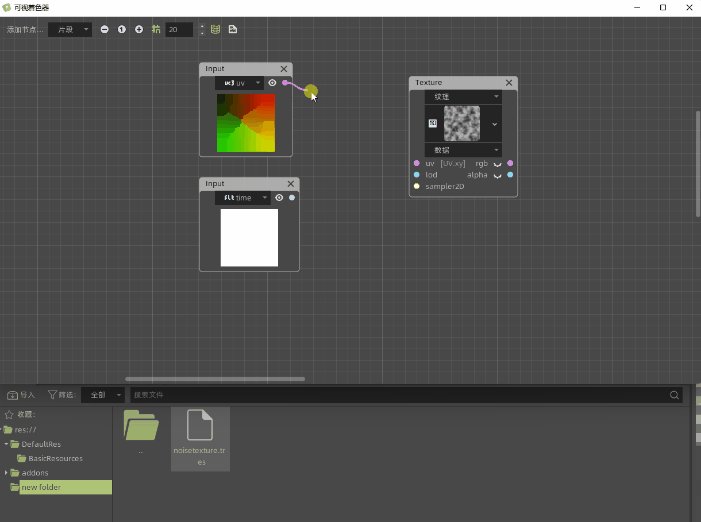
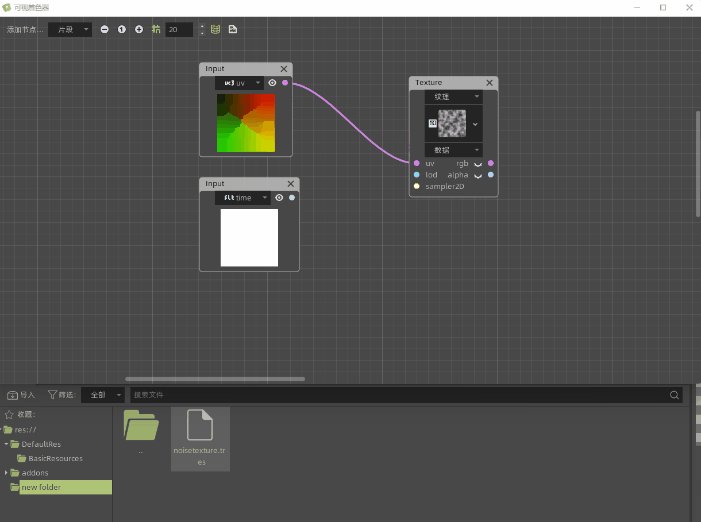
之后将刚才做的噪声贴图资源拖入着色器编辑器,并将uv连接:

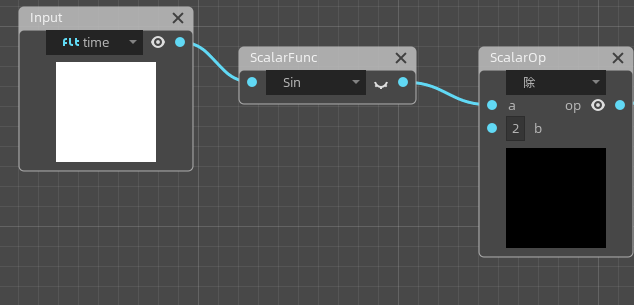
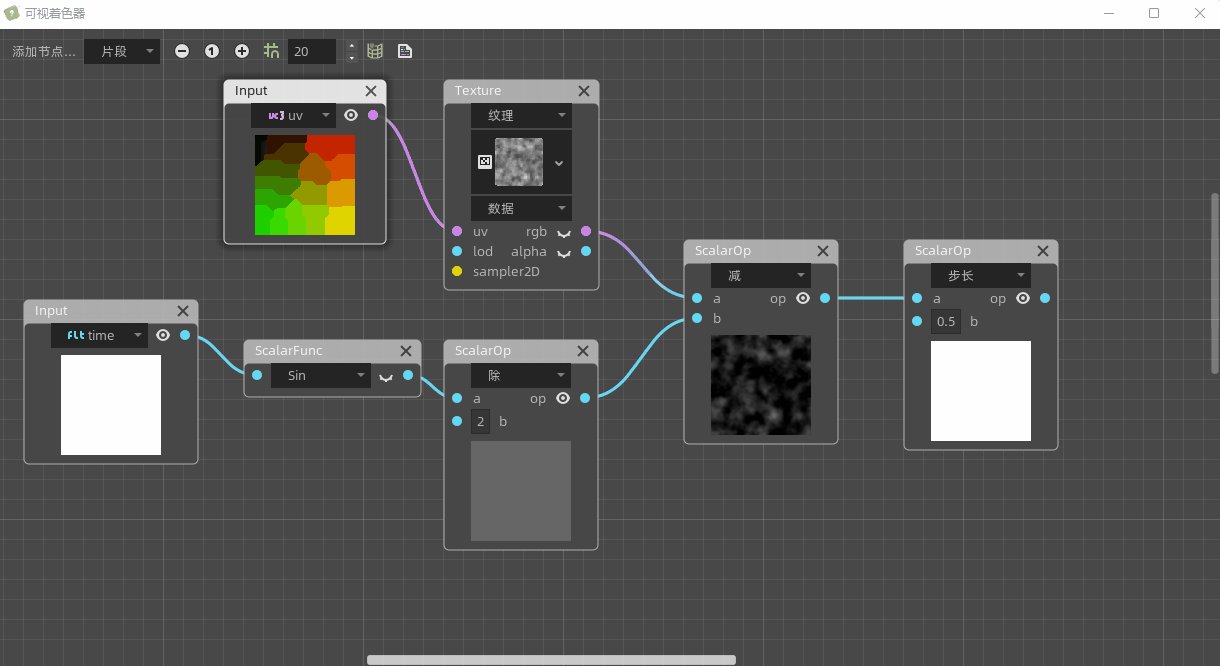
接下来我们需要将time的大小限制在-0.5-0.5,这里我们使用sin以及除法实现:

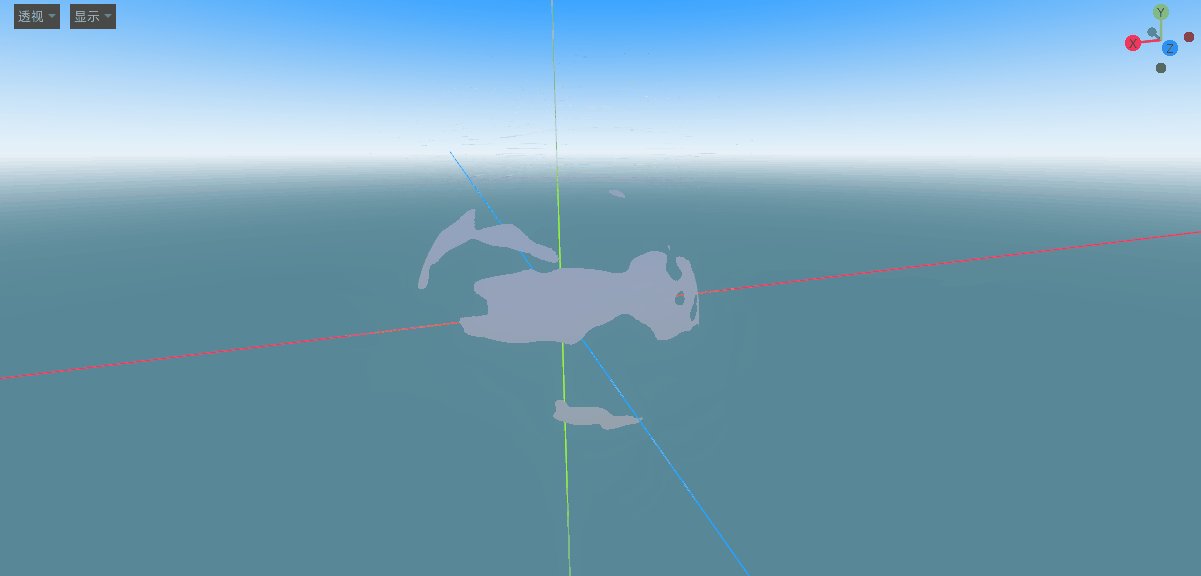
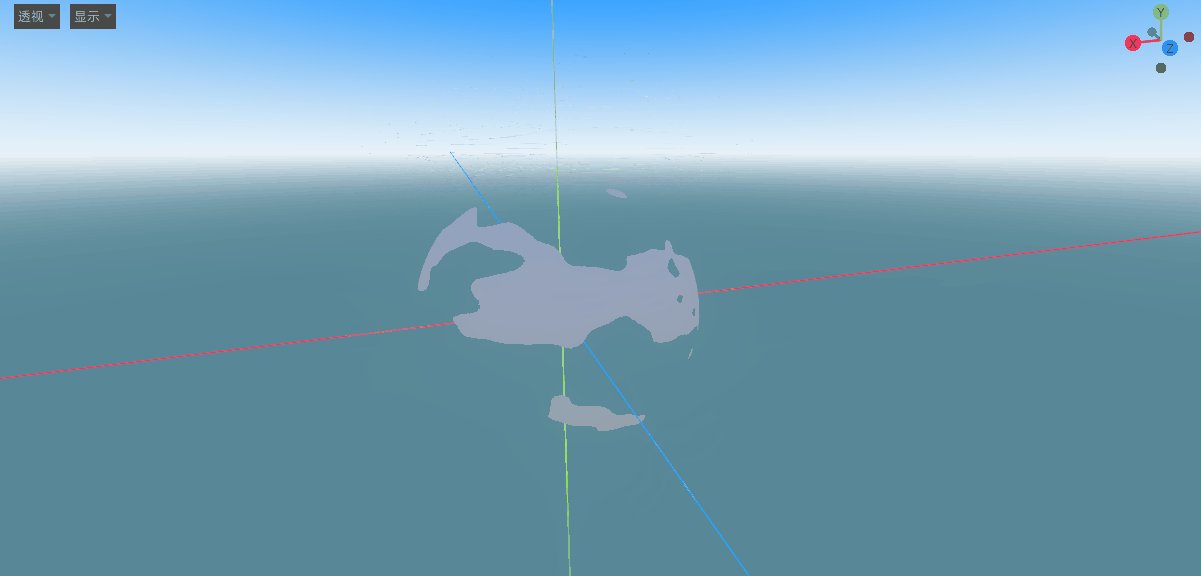
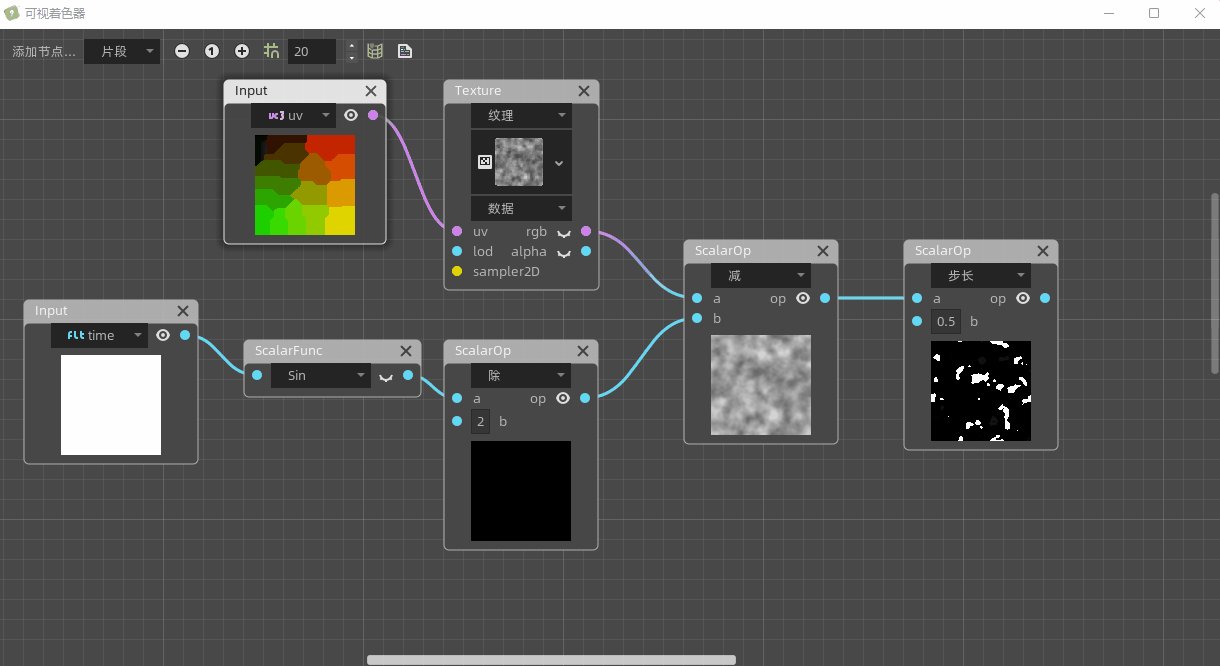
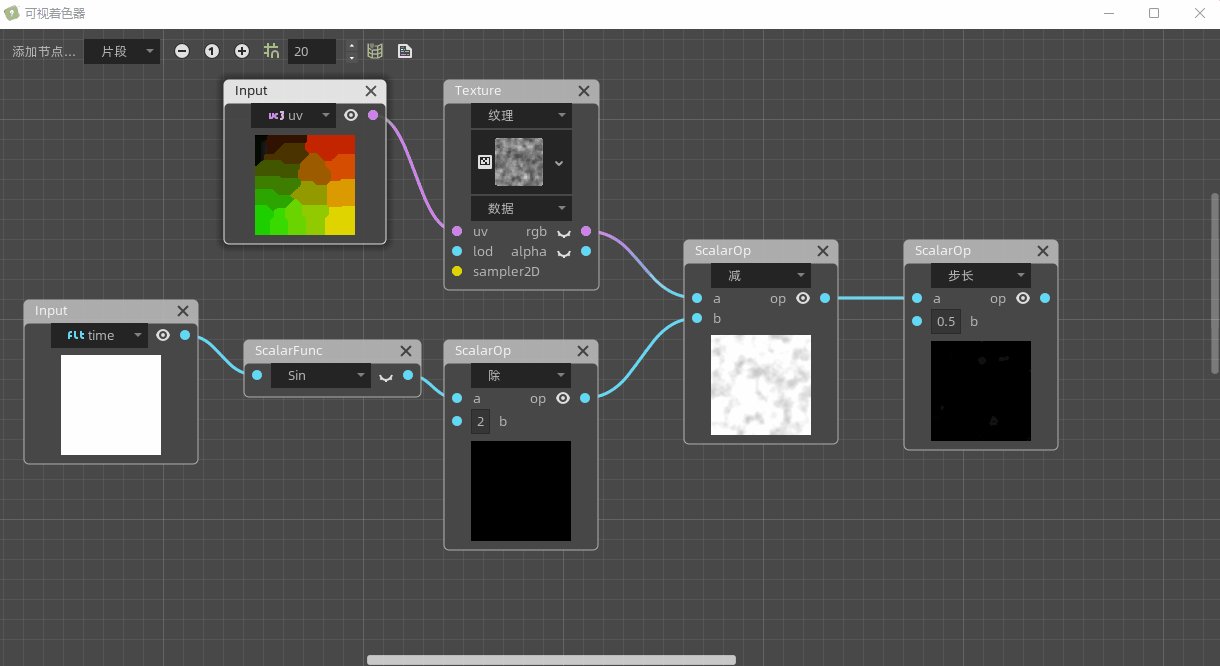
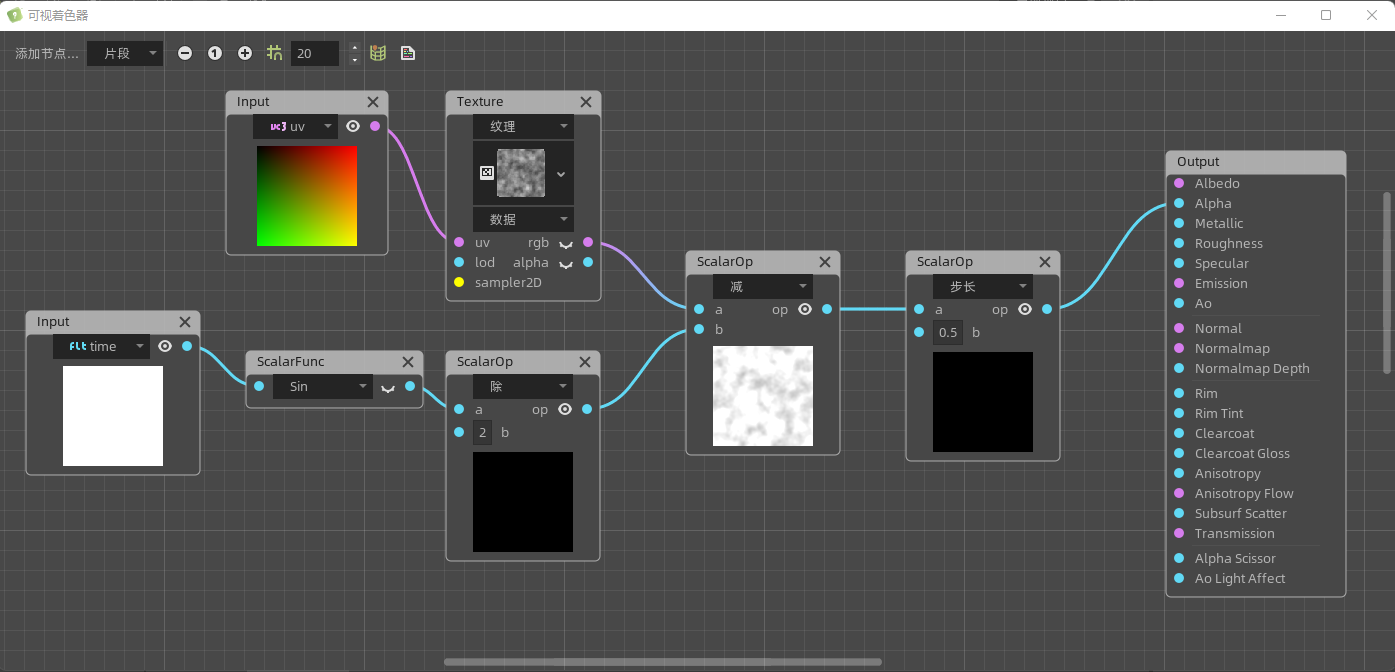
然后我们需要将纹理贴图的颜色减去上面算出的time范围以实现颜色动态改变的效果,并使用step方法进行四舍五入,那么算出的值也就固定为0或者1,每一步你都可以通过预览来查看是否达到你预期的效果:

最后一步,我们需要怎么做?相信你也已经知道了,没错,要想实现一个物体逐渐消失的效果,改动的一般都是透明度(Alpha),所以将最终的计算结果连向Ouput的Alpha即可:

如果上面的步骤你都做对了,那么你能看到创建的那个球体实例已经有了溶解的效果: